
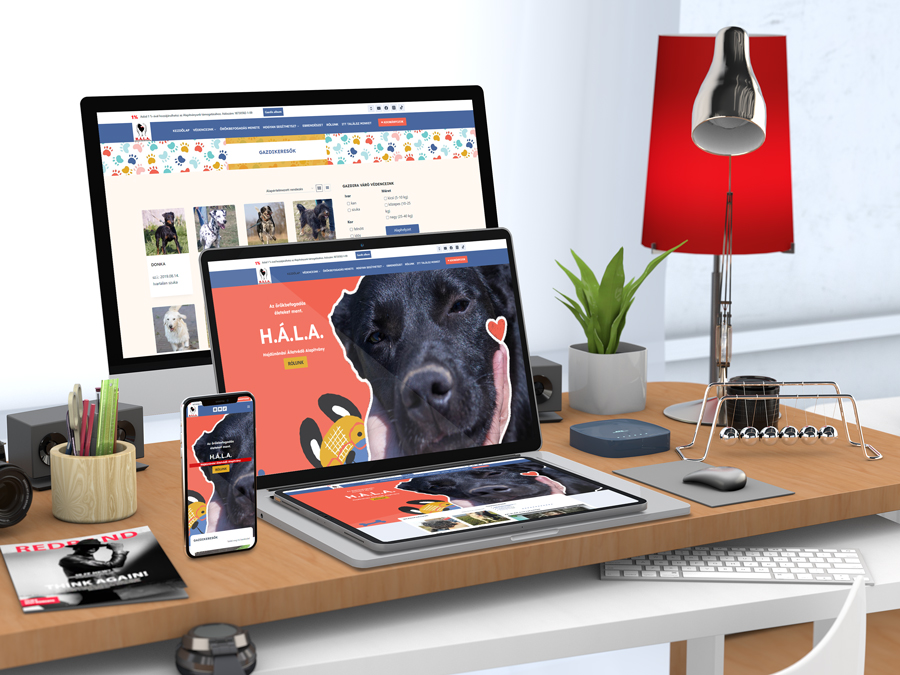
A mobilbarát design elengedhetetlen fontossága
Ma már a weboldalaknak nem csupán asztali gépeken kell jól mutatniuk. Az okostelefonok és a táblagépek elterjedésével egyre többen böngésznek kisebb kijelzőkön keresztül is. Mi is pontosan a reszponzív webdesign?
A reszponzív webdesign egy olyan megközelítés, amely lehetővé teszi a weboldalaknak, hogy alkalmazkodjanak a látogatók különböző eszközeihez és képernyőméreteihez. Ez azt jelenti, hogy a weboldal tartalma és elrendezése dinamikusan változik annak függvényében, hogy éppen milyen eszközön nézed.
- Felhasználói élmény
A reszponzív design segítségével a weboldal könnyen navigálható és olvasható lesz minden eszközön, ami javítja a felhasználói élményt és elégedettséget. - SEO (Keresőoptimalizálás)
A Google és más keresőmotorok preferálják a reszponzív weboldalakat, mivel ezek segítik a tartalmat a felhasználók számára könnyen elérhetővé tenni minden eszközön. Ez javítja a weboldal rangsorolását a keresési eredményekben. - Nagyobb látogatói bázis
A mobilbarát weboldalak több látogatót vonzanak, mivel az emberek hajlamosabbak böngészni okostelefonjaikon és táblagépeiken, mint asztali gépeiken. - Jobb konverziók
Ha egy weboldal könnyen használható és olvasható mobil eszközökön, akkor az látogatók nagyobb valószínűséggel maradnak rajta és hajlandóbbak a kívánt cselekvést végrehajtani, például vásárolni vagy feliratkozni.